Daily UI#001制作
はじめまして!
デザイン初心者の文系大学生が100日間のDaily UIに挑戦してデザインスキルを身につけていくブログです。
センスはありませんが、温かく見守ってください。
少しでも参考になればと思います!
それでは今回作成したDaily UI#001について確認していきましょう。

#001のテーマはサインアップ画面でした。
どのアプリにもある登録画面ですね。
これは、よく見る画面な為、想像しやすく、どんな内容を入れるかは考えやすかったです。
あとはどんなサイトのサインアップ画面を作るかと、サインアップ前にユーザーの離脱を防ぐためにどうするかいう事でした。
少し悩んだため、twitterでみんながどんなものを作っているか少しチェック、、、
レベル高‼️
と感じる画面ばかり、、、
でも自分にはきれいなデザインがパッと思いつかない為、好きなように作ってみようと思い、制作開始。
その時、南国に旅行したいなぁと思っていたので、「それでいっちゃえ」と、海外旅行の旅先を紹介してくれるサイトをイメージして作成しました。
背景にそのサイトのイメージがわかるような色や画像を使えば、関心は高まるのではないかと思い、利用することに。
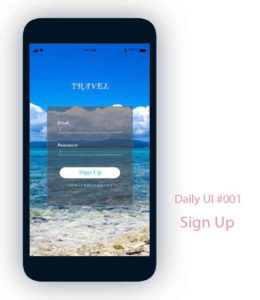
できた作品がこちら

背景も配色も南国感満載のサインアップ画面ができてしまいました、、、
これじゃ旅先は南国限定にしたほうがいいかなぁ?
ちなみに背景はぱくたそさんからお借りしました。
中身はシンプルにメールアドレス、パスワードを入力したらサイトに入れるようにしました。
パスワードよく忘れてしまうので、救済措置も忘れずに!
フォントとかあんまり考えず作ってしまったので、そこは次回からの課題ですねー。
ていう感じで1日目は完了です!