WEBサイト制作を最短で身につけたい人は、ぜひ一読して下さい!
制作には、少なくともHTML、CSSといったマークアップ言語の習得が必要となります。
HTML、CSSの基本を学べるサービスは、ありがたいことに、たくさんあり学ぶことができる世の中になっています。
しかし、全ての知識を得られる訳ではなく、その後、どのように学習を進めていくかが非常に重要となります。
その過程で挫折してしまう人も少なくないでしょう。
私自身も、無料サービスから始め、独学で勉強してきた身なので、大変なこともよくわかります。
そこで、今だから分かる、勉強始めたての頃に実践すべき重要ポイントを3つお伝えします。
1、実践的な学習を早めに行う
WEBサイト制作を勉強し始めたばかりの初心者の方なら特に、「いきなり実践なんて無理!」と思っている人も多いのではないでしょうか?
実は私も、HTMLやCSSを学び始めた頃は、とりあえず覚えようと暗記的な学習法で、Progateやドットインストールを何度も反復していた過去があります。
今思うと、とても無駄な時間だったと思います。
なぜなら、全て暗記なんてほぼ不可能だからです。実際、私が制作をする時は、コードを知らなかったり、忘れている事もたくさんあり、その都度調べています。
その経験から導き出した1番良い方法が簡単なサイトを作ってみるような経験を積みながら、覚えていくという事でした。
最初は自信がないでしょう。
それは私も同じでしたが、実践で初めて見つける発見や、よく使うコードが解るようになるなど、必ずプラスに働くはずです。
マークアップ言語の基本を一通り把握したら、実践は早めに取り組んでいきましょう。
2、ググり力を意識づける
先ほどまでの話にも出ましたが、コードを書いていく時に、全て暗記している人間はいません。それができるのはAIぐらいです。
そうなると大切になるのが、どれだけ”素早く”、”的確な”情報を得ることができるか、つまりググり力ということになります。
情報が民主化した現在の社会において、調べてわからないことはほとんど無くなりました。
WEBサイト制作においても、私のように情報を共有する人は沢山いて、だからこそ独学でスキルを習得できる人がいるのです。
ただ、人間というのは、面倒くさいことを避けてしまう生き物です。その為、途中で挫折してしまう人も現れてしまいます。
人や教材に頼る事も、効率や理解力の向上のためには、必要な場合もあります。
しかし、将来的に企業で実務に就いたり、フリーランスとして働く時に、常に助けてくれるような暇人はほぼいません。
初めてみるエラーが出た場合どうしますか?
自力で解決しなければいけない場面は、今後数え切れないほど出てくるはずです。
不安に感じてしまった方は申し訳ありません。それでも、これでググり力の大切さが何となく理解できたと思います。
初心者が、早い段階で何事も調べる意識を持ち、取り組んでいたら、とても大きな力に繋がるはずです。
ぜひ参考にしてみてください!
3、同じ志を持った人と繋がる
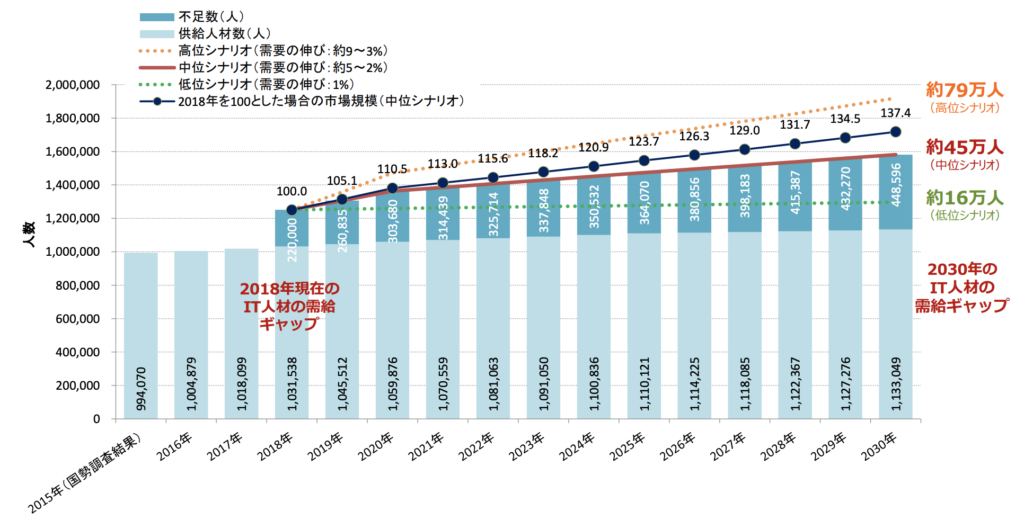
WEBサイト制作やプログラミングを勉強する人は、近年増え続けていますが、需要はまだまだ高いのが、IT業界の現状です。

出典:『IT人材需給に関する調査(2019)』(生産性上昇率 0.7%、IT 需要の伸び「中位」の場合)https://www.meti.go.jp/policy/it_policy/jinzai/houkokusyo.pdf
そんな中、独学で学習を始めようとする人も多いと思います。
あなたもその一人ではないでしょうか?
しかし、独学で始めた人で挫折する人が多いのも事実です。
「好きこそ物の上手なれ」という、ことわざがありますが、WEBサイト制作においても、好きな人は自分でどんどん調べるので、自然と上達していくものです。
孤独にひたすら取り組んでいても、いつか限界が訪れてしまいます。
私もその1人でした、、、
その時、実践したのが、TwitterなどのSNSでWEBサイト制作を始めたばかりの人を見つけることでした。
つまり、同じ志を持った人ですね。
この人は、どんな勉強をしているんだろうか?気になれば、ダイレクトメッセージでコンタクトをとるのも良いと思います。
仲間が見つかるだけで、とても安心した気分で作業を続けられるはずです。(個人的な意見でもありますが、、、)
自分からSNSに投稿するまでの熱量はまだ無いかも、、、
そう考える人にもメリットはあります!
熱量が低く、自分のあまり得意ではないようなスキルを身につけようとする人は、かなりの確率で、挫折してしまいます。
その対処法として、SNSを使い、同志を見つけましょう。
同じ悩みを抱えている人もいるはずですし、何より意志の弱い人は、誰かに見られている、最後までやり切ろうと思える環境を、自ら創り出すことがとても大切です。
そんな人見つかるの?
そんな心配を持っている人ももしかしたらいるかもしれませんね。
私の経験上の事になりますが、意外とフレンドリーに接してくれる人はたくさんいます。
恐らくですが、初心者の人は不安が多い為、安心するために、仲間を欲している人がたくさんいるんだと思います。
時には、実際に現場で働いている人や、フリーランスの方から「いいね」を貰えたりする事もあり、応援してくれる人は意外と多いので、恐れず、挑戦してみましょう!
今回のお話は、私がWEBサイト制作を始めたた時、「やっとけば良かった」、「やって良かった」経験の話ですので、少なからずお役に立てると思います。
自分に合った取り組み方を見つけながら、最短でWEBサイト制作のスキルを身につけていきましょう!